Thursday, June 15, 2017
Create Custom 404 Pages in Joomla
We're going to create an article, add a menu link and then add a little code to a file in your template folder.




 Find your error.php file.Usually it is located in
"templates/YourTemplate/system/error.php" or in
"templates/YourTemplate/error.php".
Find your error.php file.Usually it is located in
"templates/YourTemplate/system/error.php" or in
"templates/YourTemplate/error.php".
If you don't have an error.php file, create it in this folder: templates/YourTemplate/error.php.
Please make sure that you have this security code at the top of the file:
For Joomla 1.5 use this code:
Step 5: Test Your 404
Step 1: Create an article

The first step in creating a custom 404 page is to create a new article.
- Title: Create something that is specific to Error 404 since it may be displayed as your browsers title bar.
- Alias: Type in a simple alias, such as 404.
- Category: You can use Uncategorised or create another category.
- Article Text: Add your 404 image or text, or design it however you'd like. In this example, I made my own funny 404 image.
Step 2: Edit Metadata Options

- On the same article, look at the right column and click on the "Metadata Options" tab.
- Select "No index, no follow" to prevent this particular page to be indexed in search engines.
- Save and Close.
Step 3: Create a Hidden Menu

You can view our tutorial on how to create a Hidden menu here.
- Menu Item Type - Select your Error 404 Page article.
- Menu Title - Anything you'd like, such as Error 404 Page.
- Alias - Type in a simple alias, such as 404.
Step 3: Copy the Link

Copy the URL from your menu and store it on a notepad since you will be using this URL in your error.php file.
Step 4: Edit the error.php File

If you don't have an error.php file, create it in this folder: templates/YourTemplate/error.php.
Please make sure that you have this security code at the top of the file:
defined( '_JEXEC' ) or die( 'Restricted access');For Joomla 1.5 use this code:
if ($this->error->code == '404') { header('Location: /theURLtoYour404Page'); exit; } if ($this->error->getCode() == '404') { header('Location: /theURLtoYour404Page'); exit; }
Step 5: Test Your 404
Type in a URL such as yoursite.com/blahblahblah to be redirected to your custom 404 page.
how to change background color of single menu item
If your template does not include a Custom CSS option, try adding the CSS to the end of your templates CSS file.
-
Within your Joomla administration navigate to the menu which
contains the menu item you wish to style (Menus -> [YourMenu]).
-
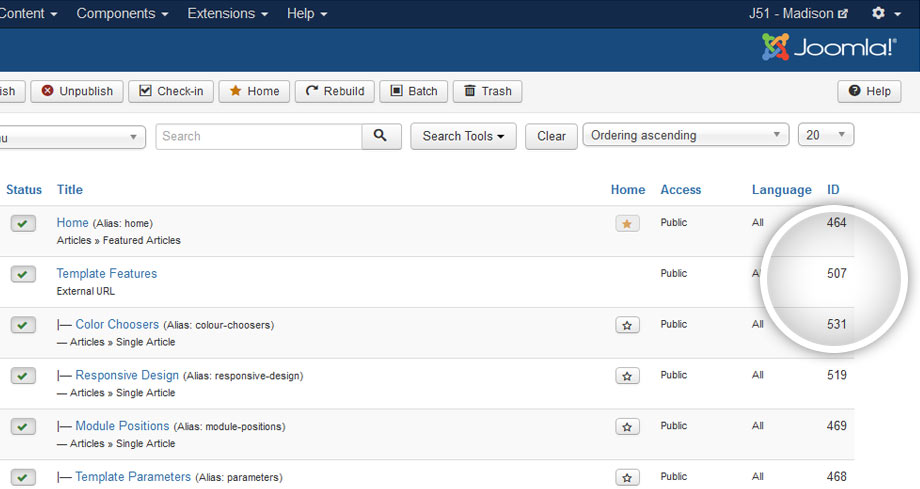
Joomla assigns a unique ID to each menu item. We are going to use
this ID when styling the item. Under the ID column of your menu items,
take note of the ID for the menu item you wish to style (Eg. 507).

-
Using your menu item ID we will add some CSS to your template
using the 'Custom CSS' field of your templates parameters. Navigate to
Extensions -> Templates and click in to your template settings.
Select the 'Custom CSS' tab and add the following CSS to the field
provided, editing the ID to match that of your menu item and the color
to your own taste.
.item-507, .item-507 > a { color: #D14233 !important; }
- Hit 'Save & Close' to apply your custom CSS.
Subscribe to:
Comments (Atom)